What is Fluid Engine?
Fluid Engine is finally here, and Squarespace designers and Circle Members can now talk about it and start sharing this HUGE new development with our clients. And all in all, honestly, it’s pretty great.
Fluid Engine is the brand spanking new Layout Editor for Squarespace 7.1 websites.
In the words of Squarespace “Fluid Engine is our newest drag-and-drop editor that helps you intuitively position and resize blocks on a grid. This means you can easily add, move, and adjust site elements with simplified axis management on both desktop and mobile. Grid sections stack to create a site canvas, unlocking even more creative freedom via layout on any page, footer, and portfolio sub-page.”
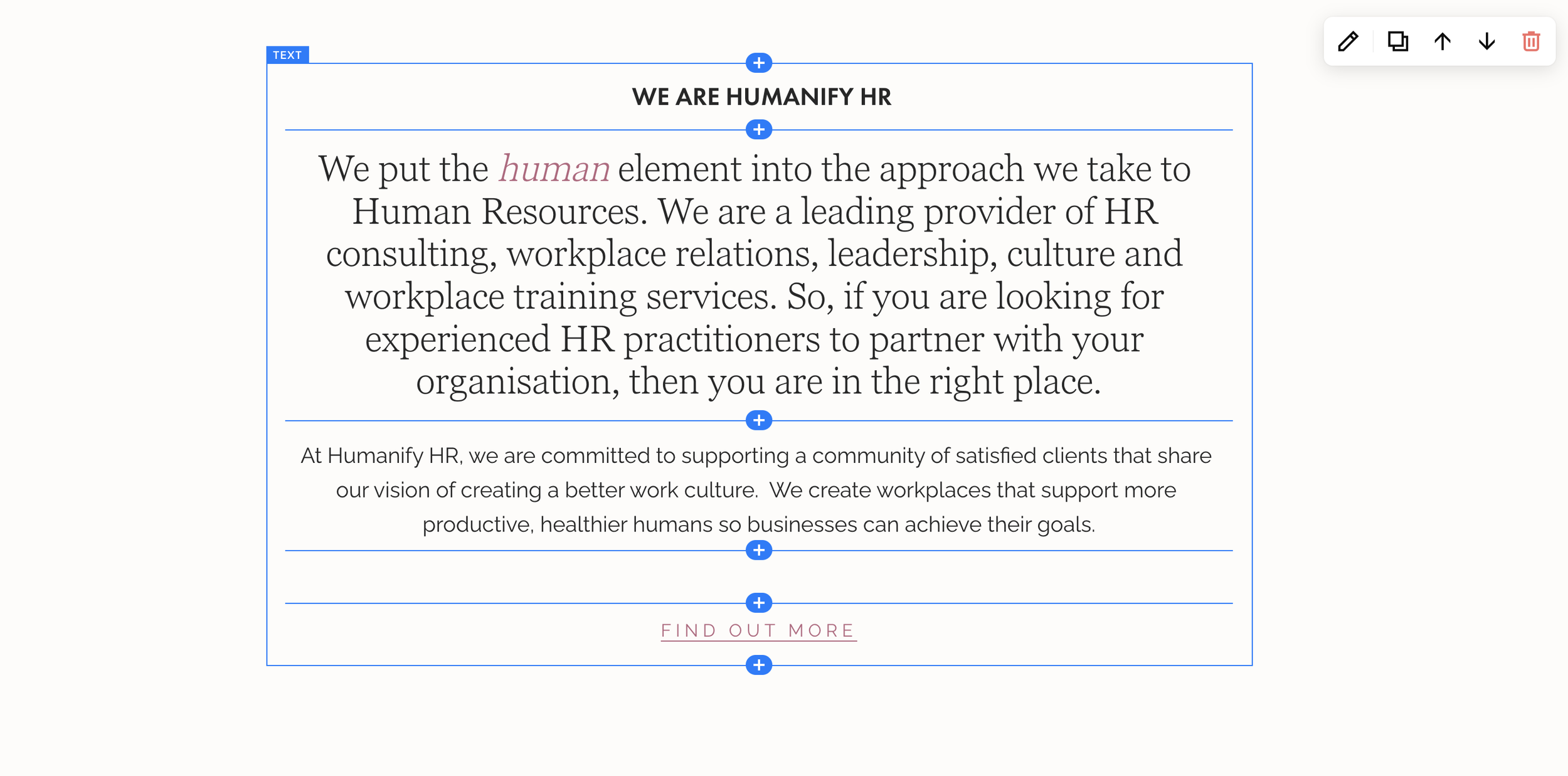
CLASSIC EDITOR
FLUID ENGINE
Previously, Squarespace’s Classic Editor allowed users to create layouts based on the positioning of blocks within a 12-column grid. Unfortunately, this 12-column grid structure is limiting when creating designs that feature overlapping or full-width elements. So if you want a design with overlapping text and images, like the example below, this can only be achieved using Cascading Style Sheets (CSS).
Fluid Engine works on a 24-column grid system where you can now add and position content blocks within the grid, making it a game changer for achieving your desired layouts.
The exciting NEW features of Fluid Engine are;
Now you can drag, drop and resize elements with ease
Now you can have a completely flexible mobile layout which is an absolute game changer
Now you can easily overlap elements within a section
Now you can group elements and move them across the section
Fluid Engine offers website builders much more control over your layout and the positioning of blocks on your page.
However, if you are considering transitioning to Fluid Engine, here are some FAQs to get you through.
-
Classic Sections are sections created using Squarespace's Classic editor. Fluid sections are made using the new Fluid Engine editor.
-
The following sections will not be affected by Fluid Engine.
• Blog items
• Gallery sections
• Auto layouts
• List sections
• Product items
-
Classic sections will not be affected at all, phew! All code customisations will not be affected UNLESS users actively click the Upgrade button (see below). I would urge you not to do this.
-
There are a few issues with Fluid Engine that Squarespace needs to address. These are;
• Centering elements is time-consuming
• Image Block layouts are no longer accessible
• Grouping elements is challenging. You will need CSS to achieve grouped elements for pricing tables or similar
• There are possible Accessibility issues and SEO issues due to the hierarchy of content on the page being undefined
My biggest tip for editing existing sections with Fluid Engine.
If you or your web designer have used a lot of CSS, I would highly recommend duplicating any section you would like to recreate first to see how this section is affected.
I would try to recreate that duplicated section using Fluid Engine to see if there is a way to achieve the same layout you had in the Classic Editor.
Important Note to Clients
DO NOT CLICK THE UPGRADE BUTTON as this could affect the existing CSS and break your layout
Existing sections won’t be affected if you do upgrade to Fluid Engine
Use the option to Add Classic Editor to create new sections until the transition period to Fluid Engine is up
Duplicate existing pages to create new pages after the transition period
Still need help?
Drop a question in the comment section below if you need further clarification.
I am offering FREE training for those interested in learning about Fluid Engine. So if you are a past client, current client or someone genuinely interested in switching your site over to the new Fluid Engine editor, contact me here, and we can arrange a time.
I’m here to support you in achieving a beautiful and engaging website design.
Laura x